Download Svg Viewport Border - 309+ SVG File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c121.blogspot.com/2021/04/svg-viewport-border-309-svg-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Viewport Border - 309+ SVG File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
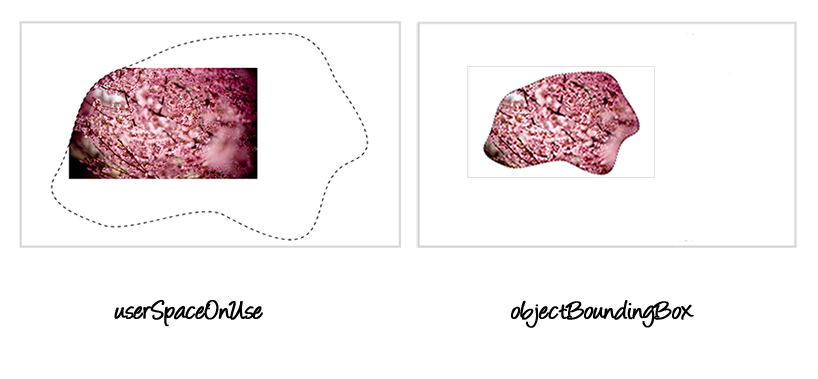
Here is Svg Viewport Border - 309+ SVG File for Cricut An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Learn how to use svg images as the border of any sized container. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.

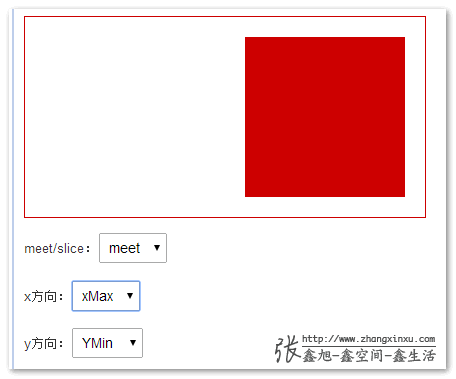
转载理解SVG的viewport,viewBox,preserveAspectRatio_SVG 教程_w3cplus from www.w3cplus.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
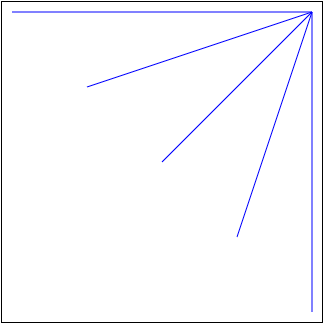
Download Svg Viewport Border - 309+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? Every svg viewport defines a drawing region characterized by a size (width, height), and an origin, measured in abstract user units. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. Short tutorial that shows how to add a solid 1 pixel thick black border to an svg viewport. All svg content is drawn inside svg viewports. We need to ask a question here at this point the black border represents the new user coordinate system, and the blue border is the svg viewport. A viewport represents the area in computer graphics being currently viewed. The size of viewport can be set via width and height attributes. The blue border represents the svg viewport.
Svg Viewport Border - 309+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download Svg Viewport Border - 309+ SVG File for Cricut Short tutorial that shows how to add a solid 1 pixel thick black border to an svg viewport. Solid 1px black original example is from:
A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
The viewport varies with the device, and will be. SVG Cut Files
SVG circle border animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. The svg viewport is like a porthole window whose size determines what you can see through it.
Raccoon on note template - Download Free Vectors, Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements?
A frame of garden - Download Free Vectors, Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it.
Examen 05/05/17. Exámenes. Python. Bartolomé Sintes Marco ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
File:Rinneversuch.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Some Imaginary CSS - Cloud Four for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? The svg viewport is like a porthole window whose size determines what you can see through it. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
Examen 23/05/18. Exámenes. Python. Bartolomé Sintes Marco ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed.
Svg icon flag | download over 39,266 icons of flag in svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed.
Examen 21/05/19. Exámenes. Python. Bartolomé Sintes Marco ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
转载理解SVG的viewport,viewBox,preserveAspectRatio_SVG 教程_w3cplus for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
SVG的基础概念-视窗viewPort,viewBox,preserveAspectRatio的讲解-妹纸前端 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements?
Ejercicios (2). Ficheros. SVG. Python. Bartolomé Sintes ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
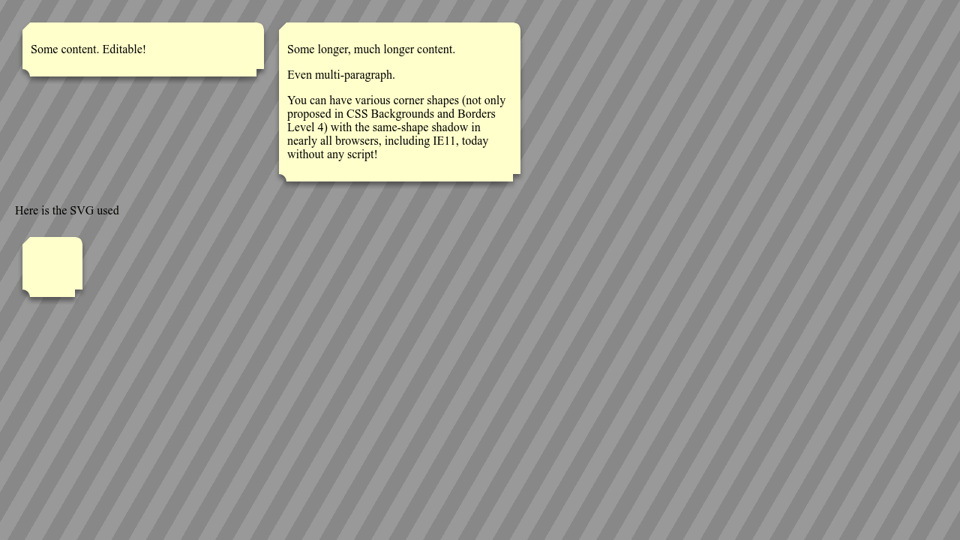
The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
SVG as border-image for arbitrary corner shapes with shadow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Ejercicios adicionales (1). Python. Bartolomé Sintes Marco ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
WICD Core 1.0 #23 - viewport background for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements?
How to Enhance Your Website Layouts With SVG Shapes - Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed.
Font, Colors & Styling - Slider Revolution for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
SVG 研究之路 (23) - 理解 viewport 與 viewbox - OXXO.STUDIO for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
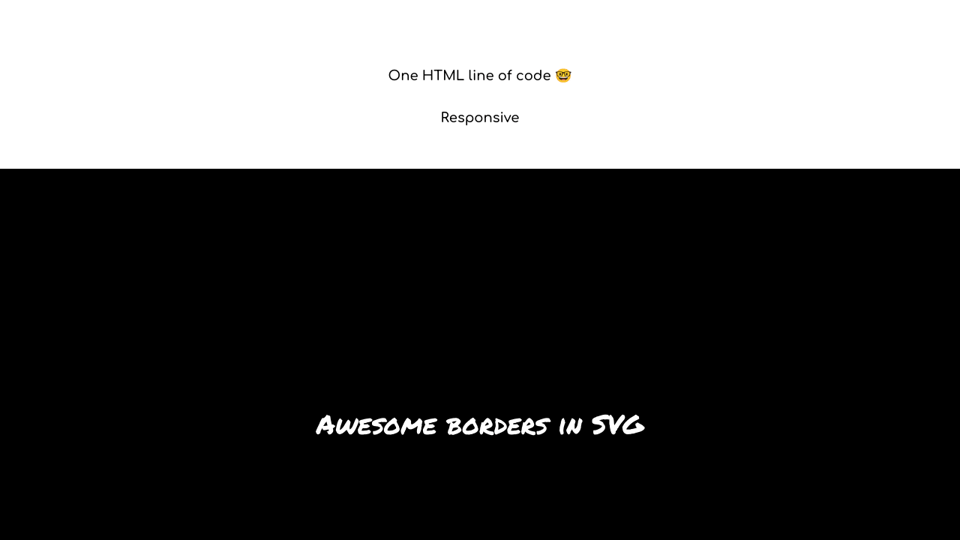
Awesome SVG border animation Responsive for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. Learn how to use svg images as the border of any sized container. A viewport represents the area in computer graphics being currently viewed.
html - Как масштабировать размеры иконок svg - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements?
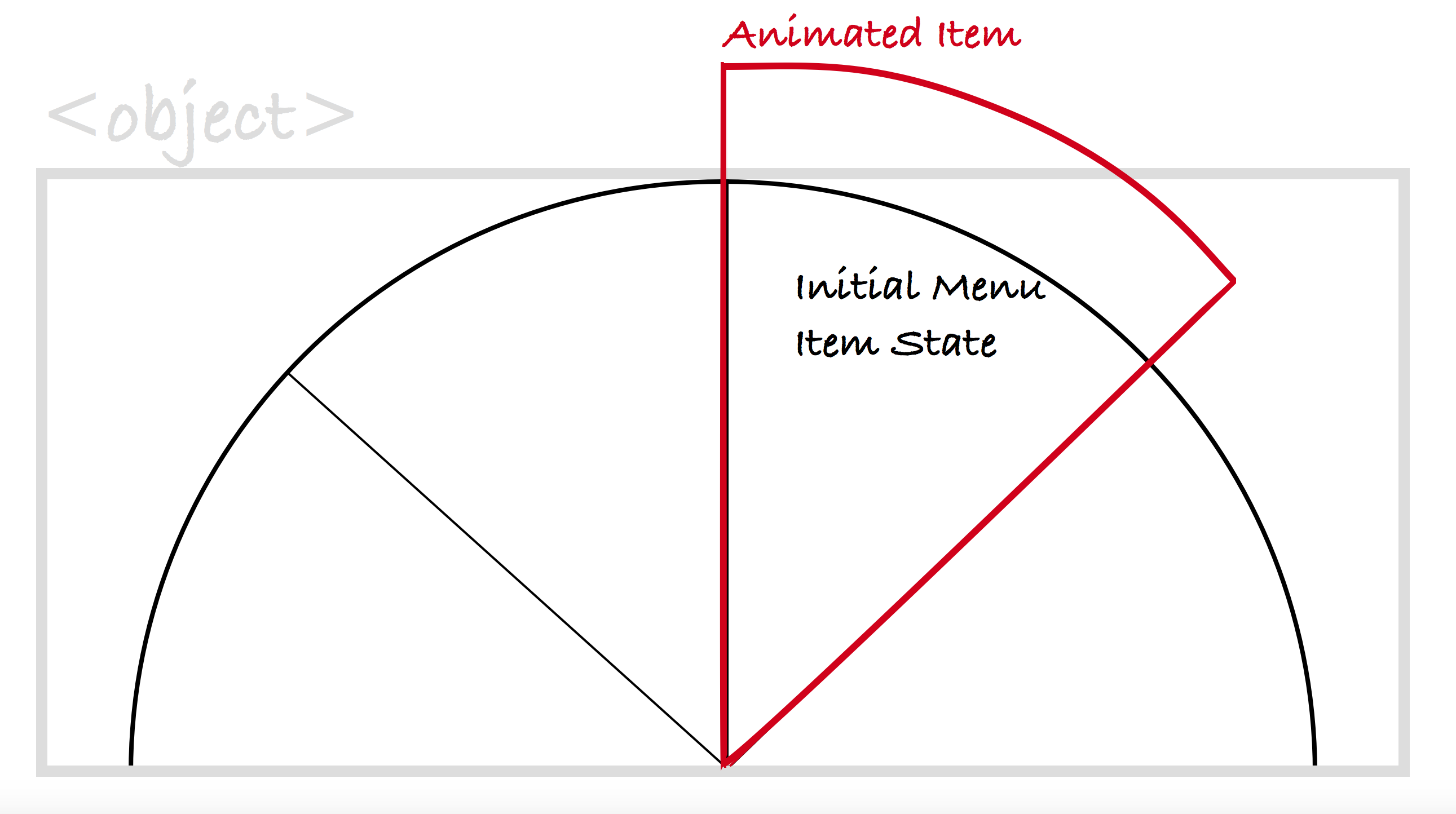
An Animated Tale of SVG Transforms - DockYard for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it.
Download The complete guide to svg animations get this course at 9.99$ (limited offer). Free SVG Cut Files
WICD Core 1.0 #23 - viewport background for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed.
редактор - Как привести имеющуюся фигуру SVG к другим ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
SVG Viewport and View Box for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Learn how to use svg images as the border of any sized container. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
html - css vh vw and svg rectangle in Safari - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it.
The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
SVG的基础概念-视窗viewPort,viewBox,preserveAspectRatio的讲解-妹纸前端 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
True dotted borders using svg and border-image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Examen 06/06/17. Exámenes. Python. Bartolomé Sintes Marco ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Learn how to use svg images as the border of any sized container. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed.
The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Examen 05/05/17. Exámenes. Python. Bartolomé Sintes Marco ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container.
A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it.
SVG滤镜波浪动画效果 - 灰信网(软件开发博客聚合) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed.
html - SVG element has too much extra space - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Learn how to use svg images as the border of any sized container.
A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Proper way to crop an SVG? - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed.
Viewport Icons Set, Cartoon Style Stock Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
A frame of garden - Download Free Vectors, Clipart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed.
A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Examen 23/05/18. Exámenes. Python. Bartolomé Sintes Marco ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
SVG Border Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Viewport Status for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Learn how to use svg images as the border of any sized container.
The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
Art-Directing SVG Images With The viewBox Attribute: How ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Download Hexagon Frame Svg Free Gif Free SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Clipping in CSS and SVG — The clip-path Property and Element for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Porthole. Vector drawing stock vector. Illustration of ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it.
